New Kids on the Block
New Kids on the Block
Custom website redesign for a coed summer camp
Project Overview
2013 | Web Design & Content Loading
This was the first website redesign project I took part in (one has to start somewhere!). After I reviewed sources of inspiration with the client and developed a plan, senior designer Chuck Fultz of Ronningen Design provided me with a collection of doodles and a home page sketch. With that foundation, I created sketches for the remaining templates along with a style tile — a panel of page elements and styles to illustrate the proposed design direction. With sketches approved, I designed corresponding mockups, which were eventually handed off to the client's developers.
While the site was developed, I loaded content into the client's CMS and formatted the text. Toward the end of development, I took the lead on testing the site across major browsers and devices.
Sketches
In tandem with the style tile (not shown), these sketches — shown in part below — were presented to the client.
Click any of the following images to zoom in.
Mockups
After review and changes, I synthesized the sketches and the style tile into mockups.
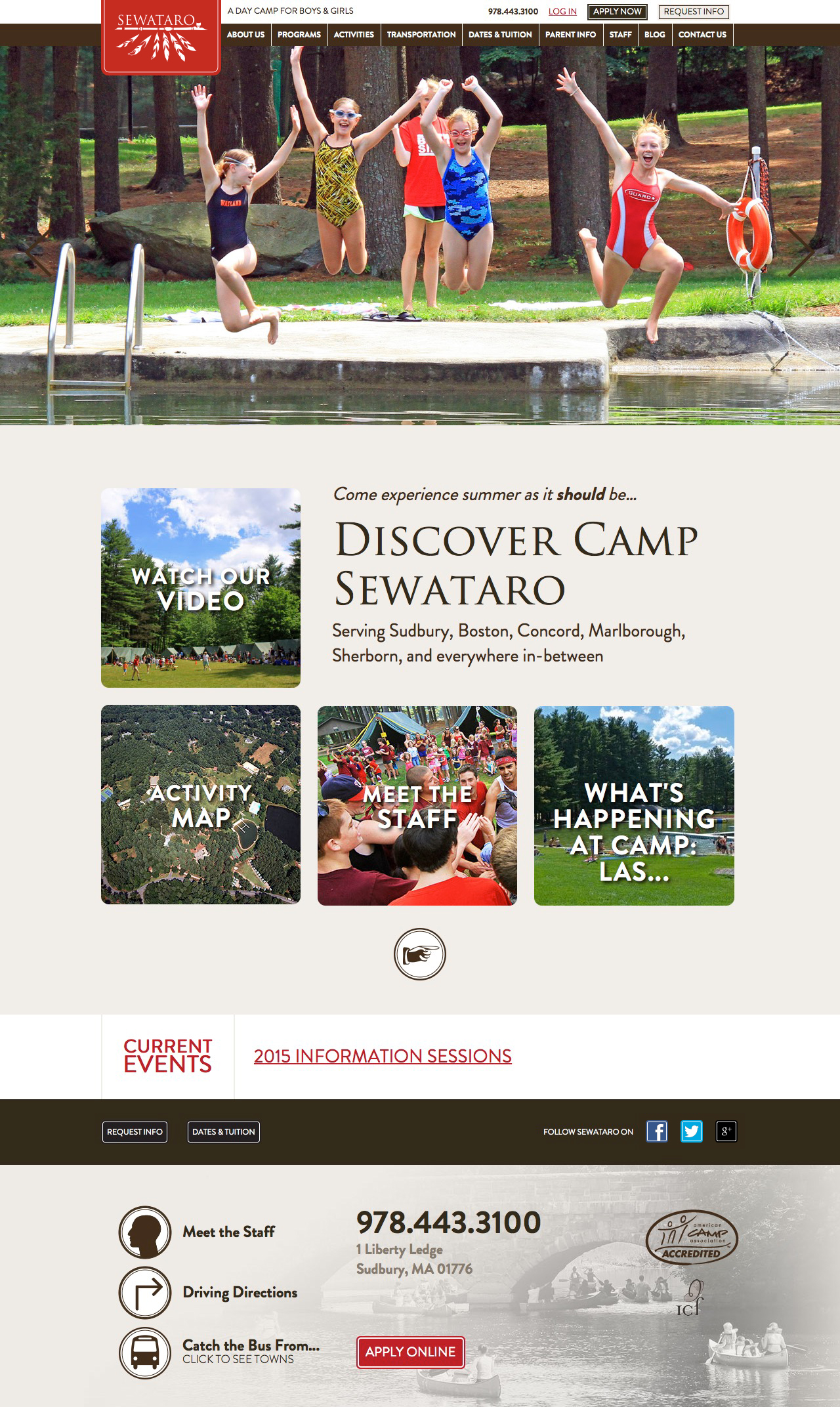
Home Page
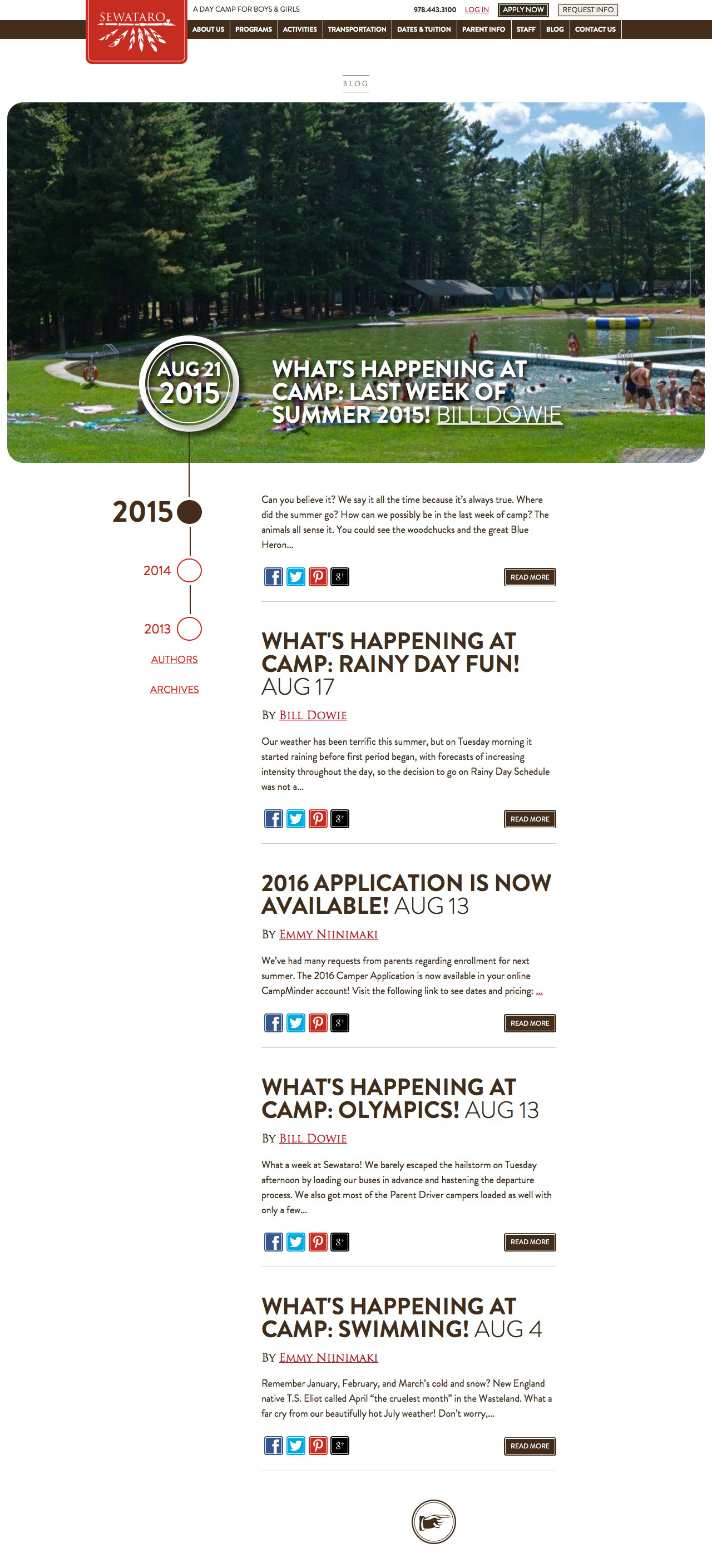
Main Template
Built Pages & Elements
After a number of iterations, I handed off the mockups to the client's developer, Steve Meisner, to build the site. Below are a a few examples of finished pages and design elements.