Forging Friendships, Building Brotherhood
Forging Friendships, Building Brotherhood
Custom website redesign for a boys’ summer camp
Project Overview
2013 | Web Design & Content Loading
I was the lead designer for this website redesign. I sketched a variety of pages along with a style tile—a panel of page elements and styles that demonstrates the proposed design direction. These were the foundation for the mockups I designed, providing direction to developers to build the site.
Once the site development was well under way I used the client's custom CMS to load content for all the main template pages (the majority of the site), formatting text and processing/placing photos. Toward the end of development, I took the lead on testing the site across major browsers and devices.
Sketches
After participating in the initial design interview with the end client, I had an extensive collection of notes and a general idea of what website styles and elements would be suitable. This gave me a foundation to sketch a main template page, and eventually all the types of pages on the site. After a few rounds of changes I refined the collection of sketches, represented in part below. In tandem with the style tile (not shown), these were presented to the end client for review.
Click any of the following images to zoom in.
Mockups
After the sketches were finalized I used the style tile, together with the sketches, to design corresponding mockups.
Home Page
Main Template
Built Pages
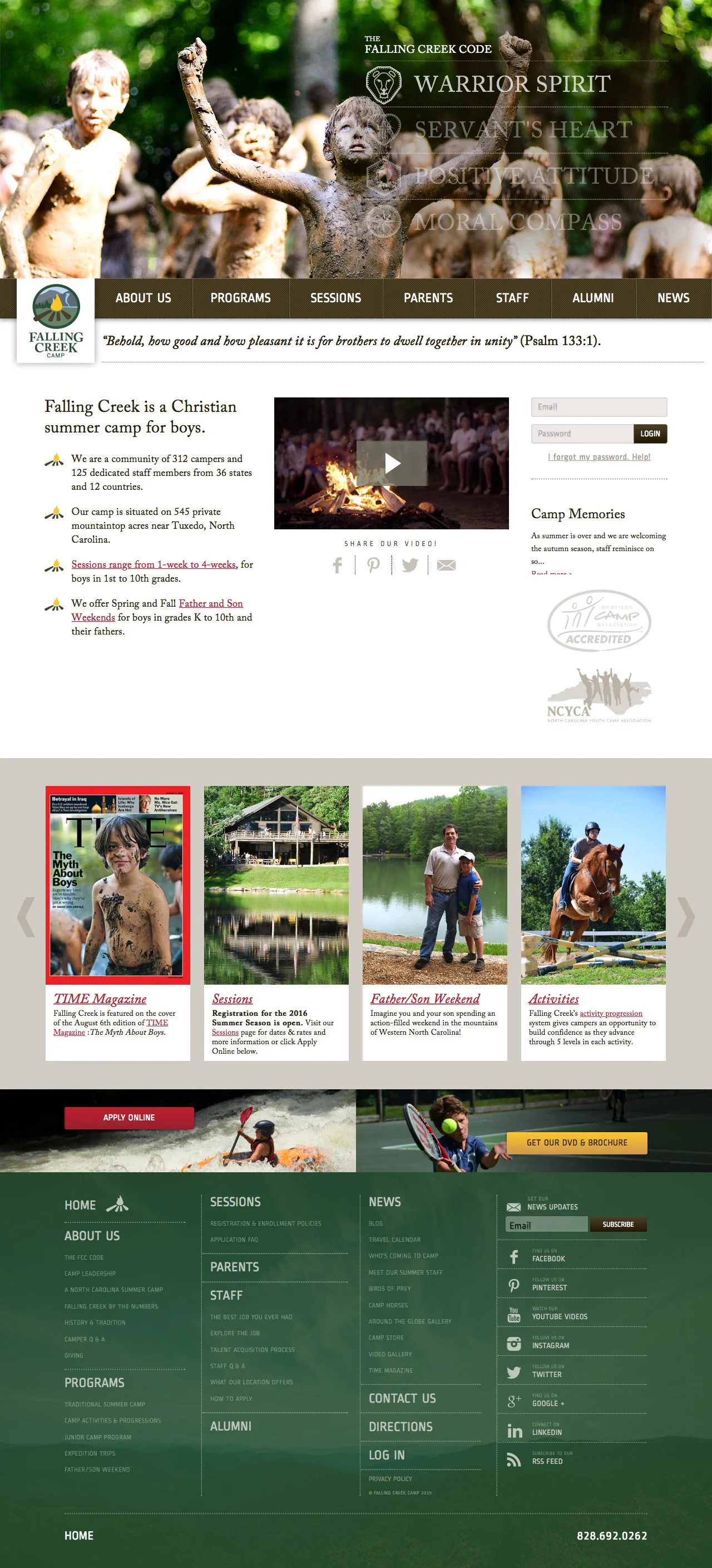
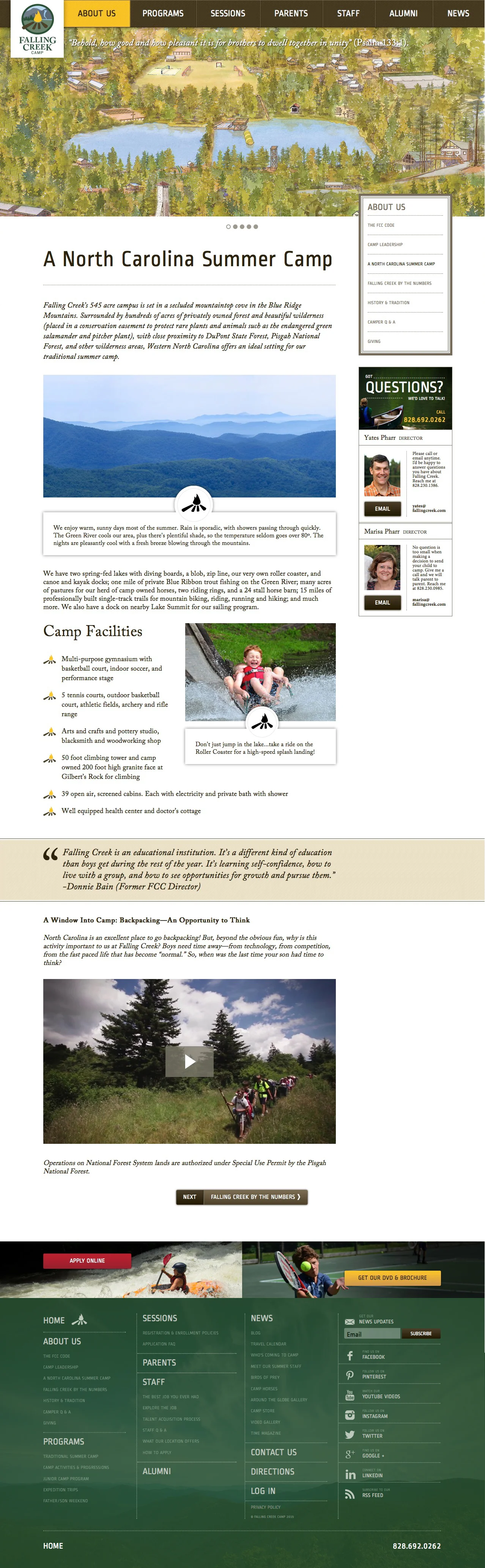
After a few rounds of changes I handed off the approved mockups to the client's developers to build the site. Below are a few page examples.
Home Page
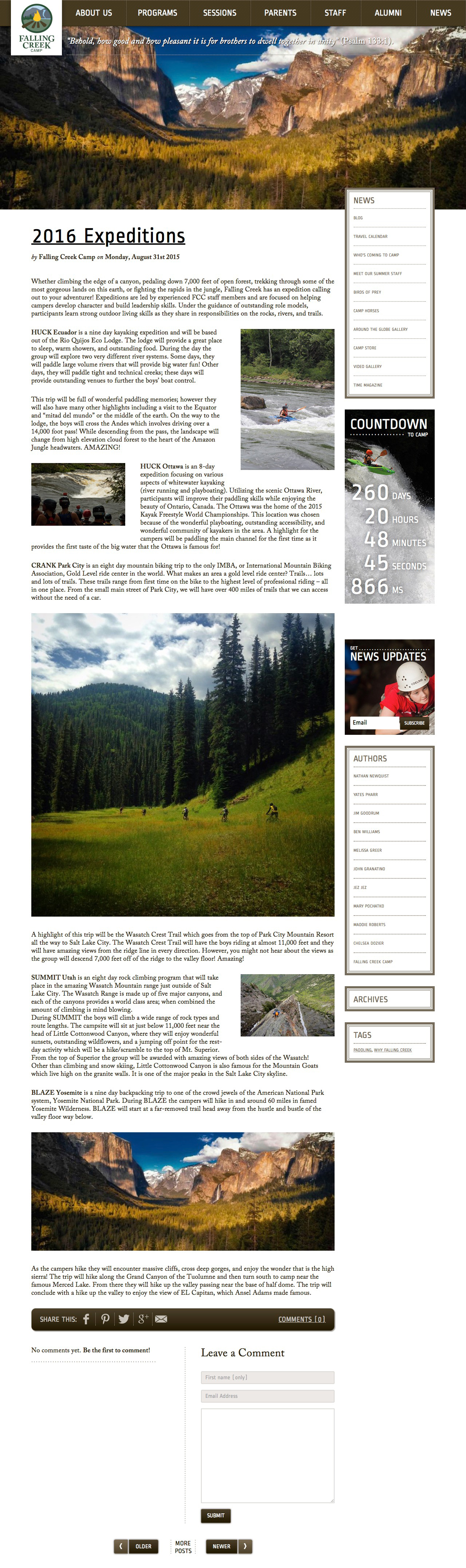
Special Page
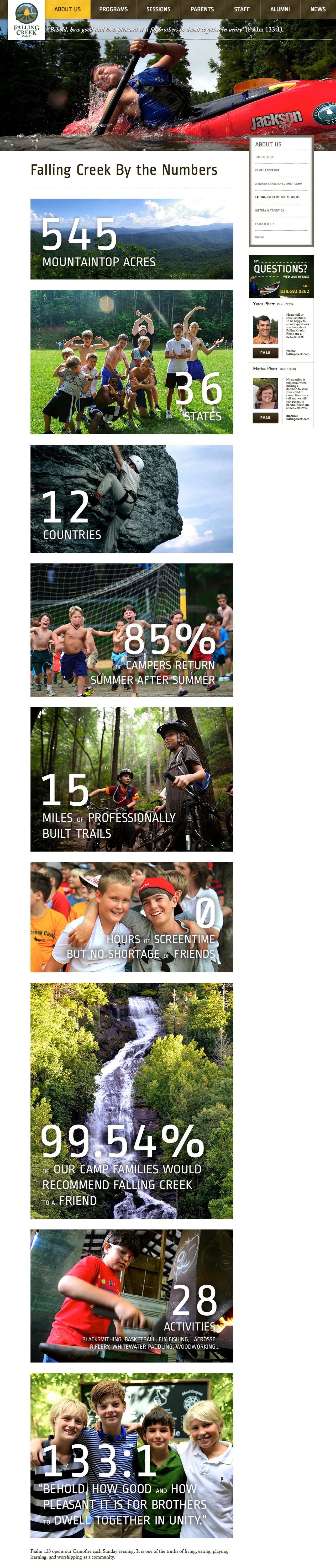
I designed the main column graphics on the By the Numbers page to highlight interesting statistics.